Gambar bitmap atau gambar raster adalah sebuah struktur data yang mewakili susunan piksel warna yang ditampilkan pada layar monitor, kertas atau media tampilan lainnya.
Ciri-Ciri Citra Bitmap yaitu :
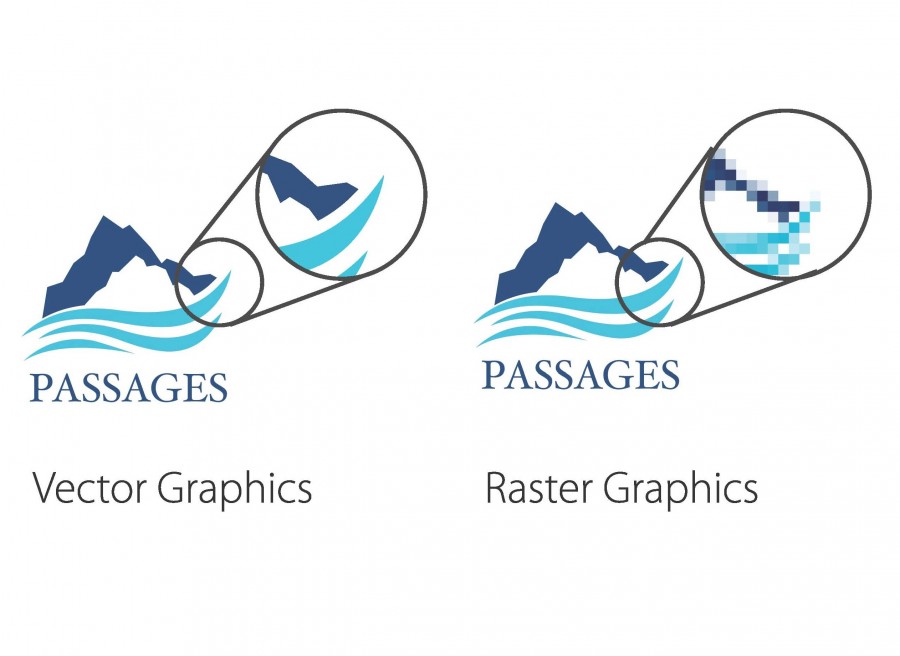
1. Pecah saat diperbesar
2. Tersusun oleh selebaran bintik-bintik (piksel), beragam warna, piksel tersebar dalam pola grid
3. Gradasi warna lebih luwes dan nyata
4. Semakin besar resolusi, semakin tinggi kualitas foto
5. Mampu menyimpan gambar antar-format, yaitu JPEG, BMP, GIF, TIFF dan PNG
6. Nyaman dipakai untuk gambar-gambar dengan efek bayangan (shading) yang halus
Aplikasi yang dapat digunakan untuk membuat Bitmap:

–> Corel PHOTO-PAINT adalah sebuah aplikasi dengan sejarah panjang dan satu bahwa saya telah digunakan secara off dan sebagai bertahun-tahun. Corel Photo-Paint 9 tidak semua yang berbeda dalam penampilan luar dan fitur yang disertakan set dari Versi sebelumnya 8, atau bahkan 7 dalam hal ini. Namun, dengan menggunakan ini Versi baru 9 adalah pengalaman yang jauh lebih baik karena apa yang saya terbaik bisa menggambarkan sebagai perbaikan. Sebelum masuk ke bagaimana Corel PHOTO-PAINT 9 dilakukan, biarkan aku pertama menjelaskan apa paket berisi dan umumnya apa yang dirancang untuk melakukan. Nama PHOTO-PAINT adalah seluas deskriptif yang Anda bisa mendapatkan untuk sebuah citra produk-editing. Memiliki alat, proses, dan sikat yang seniman memerlukan komputer untuk fotografer lukisan dan digital perlu mendapatkan gambar dari scanner dan kamera digital, warna yang benar, memanipulasi, dan memasukkan dalam dokumen patut diterbitkan berisi tidak hanya gambar foto, tetapi elemen desain grafis dan standar teks dan jenis font yang dimanipulasi. Selain cat utama dan aplikasi image-editing, Corel juga mencakup Bitstream Font Navigator 3.0 untuk mengatur, melihat, dan pilih font yang disimpan dalam sistem operasi Anda. Canto Cumulus 4.0 adalah aplikasi manajemen aset profesional yang diakui dunia digital; Adobe Acrobat Reader untuk akses ke dokumentasi dalam format Acrobat PDF pada disk;. DigiMarc Digital Watermarking untuk merekam hak cipta Anda di dalam gambar; Manusia Perangkat Lunak Squizz sebuah utilitas gambar morphing; Corel Capture 9 untuk merekam dan menyimpan screenshot, dan Corel Script Editor untuk mengotomatisasi proses.

–> Adobe Photoshop, atau biasa disebut Photoshop, adalah perangkat lunak editor citra buatan Adobe Systems yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar/foto, dan, bersama Adobe Acrobat, dianggap sebagai produk terbaik yang pernah diproduksi oleh Adobe Systems. Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS (Creative Suite), versi sembilan disebut Adobe Photoshop CS2, versi sepuluh disebut Adobe Photoshop CS3 , versi kesebelas adalah Adobe Photoshop CS4 dan versi yang terakhir (keduabelas) adalah Adobe Photoshop CS5. Photoshop tersedia untuk Microsoft Windows, Mac OS X, dan Mac OS; versi 9 ke atas juga dapat digunakan oleh sistem operasi lain seperti Linux dengan bantuan perangkat lunak tertentu seperti CrossOver.

–> Adobe PhotoDeluxe adalah lini perangkat lunak pengeditan gambar berorientasi konsumen yang diterbitkan oleh Adobe Systems hingga 8 Juli 2002. Pada waktu itu digantikan oleh perangkat lunak pengeditan gambar berorientasi Adobe yang baru diluncurkan, Photoshop Elements. Dukungan teknis tidak lagi disediakan oleh Adobe untuk perangkat lunak PhotoDeluxe. PhotoDeluxe memiliki berbagai kemampuan pemrosesan gambar untuk fotografer rumah dan penangan gambar. Ini termasuk menghapus red-eye, cropping, dan menyesuaikan kecerahan, kontras, dan ketajaman. Ini juga termasuk perangkat lunak untuk mengekstrak gambar dari pemindai gambar. Di antara fungsionalitas yang disertakan adalah kemampuan untuk secara dinamis mengubah ukuran foto dan mengekspornya dalam berbagai format. Ini juga memiliki berbagai opsi pencetakan termasuk mencetak banyak salinan gambar pada halaman yang sama. Itu sering dibundel gratis dengan pemindai Epson atau sebagai perangkat lunak gratis dengan komputer baru.

–> Paint Shop Pro adalah editor grafis raster dan vektor untuk Microsoft Windows. Ini awalnya diterbitkan oleh Jasc Software. Pada Oktober 2004, Corel membeli Jasc Software dan hak distribusi ke Paint Shop Pro. Fungsi PSP dapat diperluas oleh plugin yang kompatibel dengan Photoshop. Edisi X-bernomor telah dijual dalam dua versi: PaintShop Pro, yang merupakan program pengeditan dasar, dan PaintShop Pro Ultimate, yang dikelompokkan dalam program lain yang berdiri sendiri, alat artistik tambahan dan / atau plugin. Program-program bundle tertentu telah bervariasi dengan setiap versi nomor dan belum dijual oleh Corel sebagai produk terpisah. PSP hadir dengan antarmuka untuk mengotomatisasi tugas dengan skrip yang ditulis dengan Python.

–> Microsoft Paint (sebelumnya Paintbrush) adalah editor grafis raster sederhana yang telah disertakan dengan semua versi Microsoft Windows. Program ini membuka dan menyimpan file dalam format bitmap Windows (BMP), JPEG, GIF, PNG, dan satu halaman TIFF. Program bisa dalam mode warna atau dua warna hitam-putih, tetapi tidak ada mode grayscale. Untuk kesederhanaannya, dengan cepat menjadi salah satu aplikasi yang paling banyak digunakan dalam versi awal Windows, memperkenalkan banyak orang untuk melukis di komputer untuk pertama kalinya. Ini masih banyak digunakan untuk tugas manipulasi gambar sederhana. Pada bulan Juli 2017, Microsoft menambahkan Paint ke daftar fitur Windows yang tidak digunakan lagi, yang berarti bahwa itu tidak akan dikembangkan lebih lanjut dan mungkin dihapus di masa depan. Microsoft, bagaimanapun, akan membuatnya tersedia di Windows Store secara gratis. Di Windows 10, Paint dapat ditemukan di menu Mulai di bawah Aksesoris Windows, atau seseorang dapat mengetik "mspaint" di kotak dialog Run (⊞ Win + R).
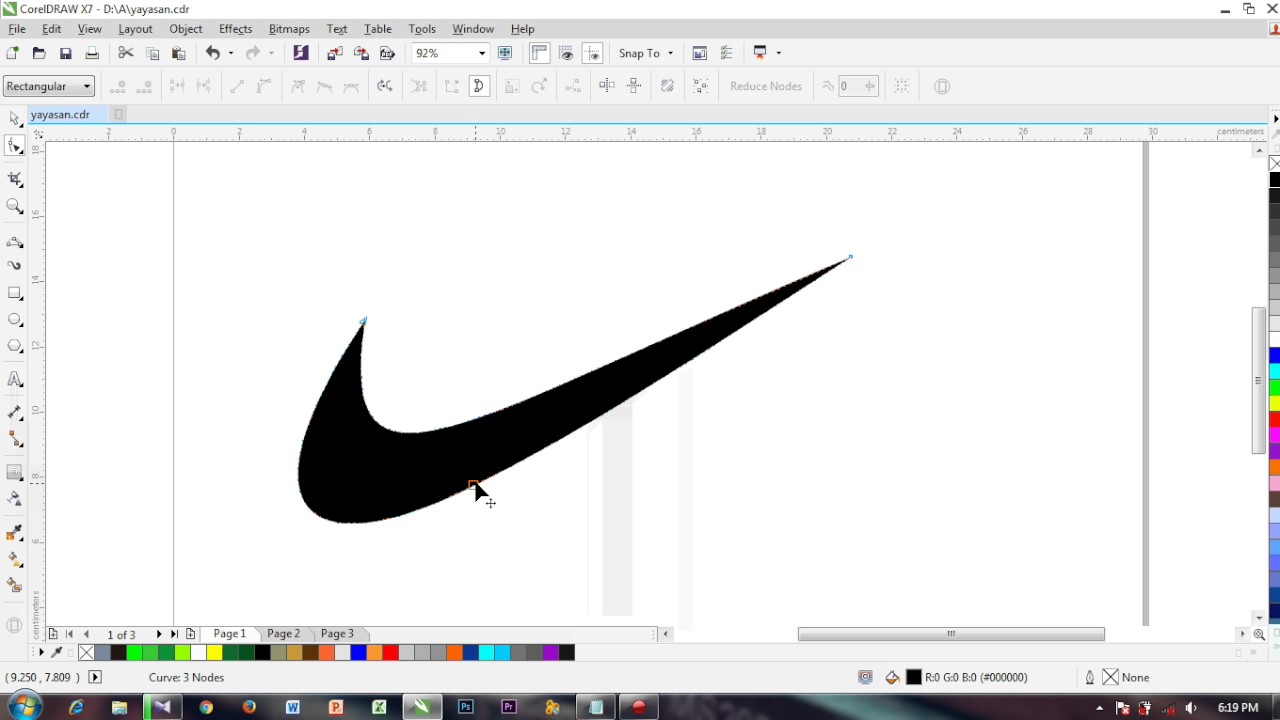
Pengubahan gambar bitmap ke gambar vector (tracing) saat ini telah mampu dilakukan perangkat lunak pengolahan gambar vektor seperti CorelDraw, Corel Trace, Adobe Flash, dan lain-lain.

Cara mengkonversi Bitmap ke Vector melalui CorelDraw adalah sebagai berikut :
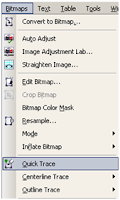
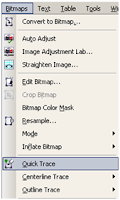
- Pilih menu Bitmap, kemudian klik Quick Trace. Selain Quick Trace andajuga dapat menggunakan Centerline Trace dan Outline Trace, pilih sesuai dengan keinginan anda
- Maka jadilah sebuah vector dari file bitmap.
Jika ingin mengkonversi vektor ke bitmap (rasterisasi) sebainya tetap , menyimpan format vektornya untuk mempertahankan kualitas gambar.

Cara mengkonversi Vector ke Bitmap :
- Buka corel draw
- Cari file vector yang akan dibuat ke bitmap
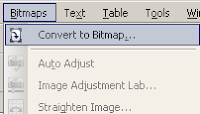
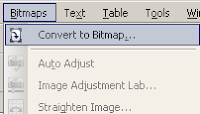
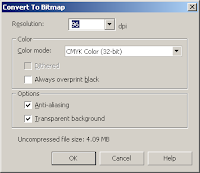
- Pilih menu Bitmap, kemudian klik Convert to Bitmap
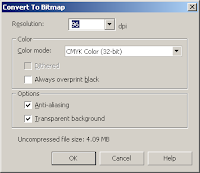
- Maka akan muncul sebuah menu box Convert to Bitmap, sesuaikan resolusinya sesuai keinginan anda.

- Jika sudah disesuaikan dengan keinginan anda, maka klik ok
- Maka tipe gambarnya akan berubah menjadi bitmap
Gambar dengan format data bitmap dapat disimpan dalam berbagai macam format file, antara lain:
* BMP : format file yang terbatas, tidak cocok digunakan untuk cetak
* EPS : format file yang fleksibel, yang dapat berisi gambar bitmap maupun vektor
* GIF : biasanya digunakan untuk grafis-grafis di internet
* JPEG : atau juga format file JFIF, biasa digunakan sebagai grafik atau gambar di internet karena memiliki tingkat ketajaman gambar yang dapat mempengaruhi bobot file
* PICT : format file yang dapat berisi gambar bitmap maupun vektor, tetapi biasanya file ini hanya digunakan oleh komputer Macintosh dan tidak terlalu cocok untuk cetak
* TIFF : merupakan format file bitmap yang paling populer untuk cetak.
- Piksel adalah unsur gambar atau representasi sebuah titik terkecil dalam sebuah gambar grafis yang dihitung per inci. Piksel sendiri berasal dari akronim bahasa Inggris Picture Element yang disingkat menjadi Pixel. Pada ujung tertinggi skala resolusi, mesin cetak gambar berwarna dapat menghasilkan hasil cetak yang memiliki lebih dari 2.500 titik per inci dengan pilihan 16 juta warna lebih untuk setiap inci, dalam istilah komputer berarti gambar seluas satu inci persegi yang bisa ditampilkan pada tingkat resolusi tersebut sepadan dengan 150 juta bit informasi. Monitor atau layar datar yang sering kita temui terdiri dari ribuan piksel yang terbagi dalam baris-baris dan kolom-kolom. Jumlah piksel yang terdapat dalam sebuah monitor dapat kita ketahui dari resolusinya. Resolusi maksimum yang disediakan oleh monitor adalah 1024x768, maka jumlah pixel yang ada dalam layar monitor tersebut adalah 786432 piksel. Semakin tinggi jumlah piksel yang tersedia dalam monitor, semakin tajam gambar yang mampu ditampilkan oleh monitor tersebut.
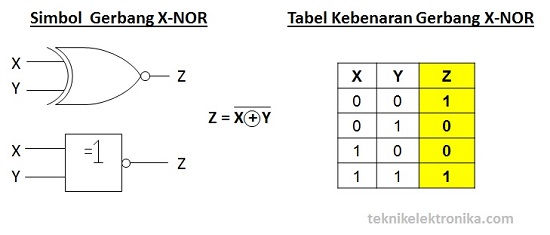
- Node ( Latin nodus, 'simpul') adalah salah satu titik sambungan, titik redistribusi, atau titik akhir komunikasi (beberapa terminal peralatan). Definisi node tergantung pada jaringan dan protokol lapisan tersebut. Sebuah node jaringan fisik adalah aktif perangkat elektronik yang terpasang ke jaringan, dan mampu membuat, menerima, atau mengirimkan informasi melalui saluran komunikasi. Sebuah pasif titik distribusi seperti frame distribusi atau panel patch akibatnya tidak node.
- Megapixel (megapiksel) terdiri berasal dari gabungan kata "mega" yang menunjukkan satuan juta, dan pixel yang bermaksud titik elemen gambar (English = Picture Element). Jadi singkatnya megapixel berarti sejuta titik elemen gambar. Suatu gambar digital dibentuk oleh ribuan titik tersebut. Makin tinggi jumlahnya, maka makin tinggi juga resolusi gambarnya. Jumlah megapiksel ini biasanya digunakan untuk menunjukkan kerapatan hasil gambar.