Pengertian Vector
Vector adalah gambar yang terbuat dari beberapa titik dan garis (poligon), kombinasi gambar jenis ini melalui proses rumus matematika khusus dalam pembuatan gambar. Setiap alur vector dapat dengan mudah ditambah atribut untuk membuat berbagai bentuk yang diinginkan. Vector juga dapat ditambahkan dan menghilangkan atribut seperti ketebalan garis, warna, warna isi, nodes dan lainnya.
Ciri – Ciri Citra Vektor
Citra Vektor terdiri dari penggabungan koordinat-koordinat titik yang dibuat dalam persamaan matematika menjadi garis atau kurva untuk kemudian menjadi sebuah objek.
Adapun ciri – ciri dari citra vektor adalah sebagai berikut :
o Citra vektor terdiri susun dari persamaan matematika
Grafik dengan type Vektor merupakan gambar yang dibentuk oleh objek berupa garis dan kurva.
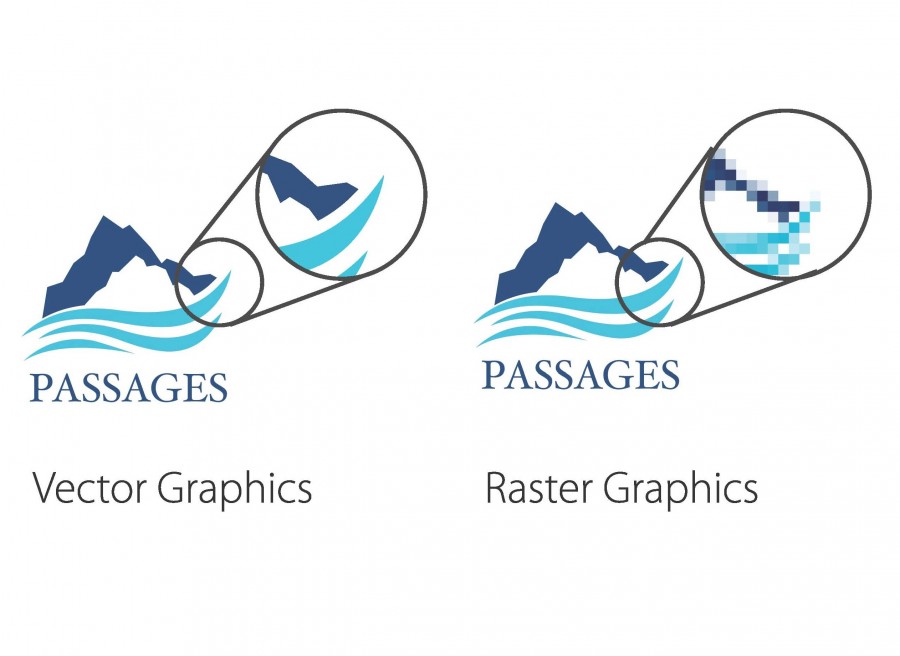
o Citra vektor tidak terlihat pecah saat diperbesar
o Kualitas hasil gambar dari type vektor tidak tergantung pada resolusi gambar.
o Ukuran file gambar relatif kecil
o Dalam penyimpanan file, type Vektor hanya memerlukan ruang penyimpan yang relative kecil
o Ukuran file gambar tidak tergantung pada resolusi komputer
o Teknik pewarnaan gradasi membutuhkankemampuan yang lebih agar menghasilkan gambar yang realistis.
Aplikasi Pembuat Vector
Sudah banyak aplikasi yang bisa digunakan untuk membuat grafis vector seperti Corel Photo Paint, PT Maker, Adobe Photoshop, CorelDraw, dan masih banyak lainnya. Namun aplikasi yang banyak digunakan adalah Adobe Photoshop dan CorelDraw yang memiliki manajemen warna yang lebih lengkap.
Cara Membuat Gambar Vektor
Membuat gambar menjadi gambar Vector seperti ini memang diperlukan kesabaran extra. Jika menginginkan hasil yang begitu detail dan sempurna, tentu saja dibuat dengan waktu yang lama, bahkan berjam-jam. Baiklah langsung saja kita masuk ke tutorialnya.
1. Buka Photoshopnya dan siapkan foto yang mau diedit (Ctrl+O)
2. Duplicate Layer (Ctrl+J)
3. Pilih Image > Adjustments > Posterize, lalu setting sekitar 7-12. Untuk memudahkan seleksi gradasi warna kulit.
4. Create New Layer (Shift+Ctrl+N)
5. Rename Layer menjadi : Wajah, dan Hide Layer Copy tadi (hilangkan icon mata)
6. Kita mulai dengan wajah terlebih dahulu menggunakan Pen Tool
7. Set Foreground Color
8. Jika sudah ke Paths Layer, fill path with foreground color
9. Masih memakai pen tool dan di layer wajah tadi kemudian klik “delete path”
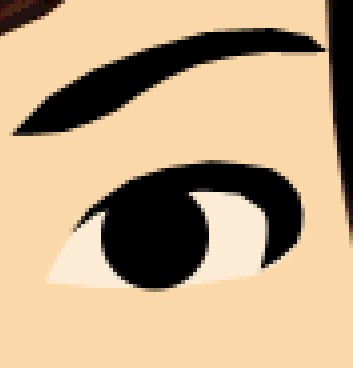
10. Sekarang daerah mata. Klik “new layer” lagi lalu beri nama “mata”
11. Caranya masih seperti wajah tadi dan diberi warna putih. Jangan lupa delete path jika sudah selesai
12. Create New Layer lagi dan beri nama "Bola Mata Alis"
13. Untuk memudahkan membuat “bola mata alis”, kita turunkan opacity di layer “mata” menjadi 50%
14. Buat bola matanya menggunakan ellipse tool dan alisnya menggunakan pen tool
15. Beri Warna Hitam
16. Sekarang daerah bibir, masih seperti tadi caranya klik “new layer” dan beri warna #FB8F7D
17. Sekarang bagian hidung, ini bisa dibilang bagian yang cukup susah
18. Create New Group (seperti gambar)
19. Setelah diseleksi, pilih fill path sesuai warna wajah yang kita pakai, lalu klik Image > Adjustment > Curve
20. Selanjutnya kita seleksi yg berwarna merah. New Layer. Ubah seperti gambar
22. Ke layer fill path lagi, dan kita gelapkan. Caranya seperti tadi tetapi geser ke bawah
23. Sekarang kita mulai ke “body”. Create a new group lalu buat layer “tubuh”
24. Seleksi terus dan beri warna sesuai wajah lagi. Lihat gambar.
25. Warnai baju sesuai selera
26. Jika sudah selesai, ke bagian rambutnya. Seperti biasa “new layer” di atas body
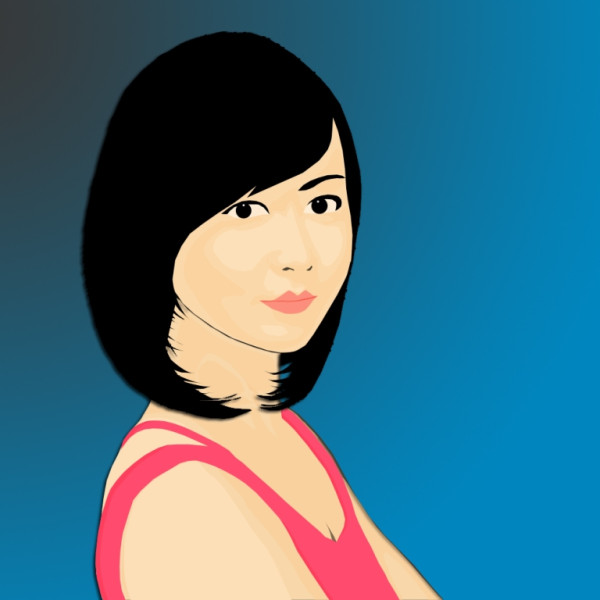
27. Dan inilah hasilnya. Oh iya, soal warna dan sebagainya itu sesuai selera sobat, berkreasilah. Selamat mencoba. :)
Perbedaan Gambar Vektor dan Bitmap

1. Ukuran (Size)
Ketika gambar berformat vektor disimpan maka ukuran file tersebut relatif lebih kecil dibandingkan dengan file gambar berformat bitmap.
2. Ketika di-Zoom
Perbedaan yang kedua seperti yang telah dijelaskan di atas adalah ketika gambar berformat vektor di-zoom (perbesar atau diperkecil) maka gambar tersebut tidak akan pecah maupun blur. Berbeda dengan gambar berformat bitmap yang akan pecah, rusak, dan blur jika diperbesar maupun diperkecil melebihi kualitas gambarnya.
3. Susunan
Perbedaan yang ketiga adalah gambar vektor disusun dengan objek geometris dan dibuat berdasarkan perhitungan yang matematis. Sedangkan gambar berformat bitmap disusun dalam objek yang berbentuk pixel.

4. Sifat
Gambar dengan format vektor memiliki sifat yang tidak dipengaruhi oleh resolusi, sedangkan gambar berformat bitmap sifatnya dipengaruhi oleh resolusi.
5. Kegunaan
Perbedaan yang terakhir adalah kegunaan dari vektor dan bitmap. Gambar dengan format vektor biasanya digunakan untuk desain ilustrasi, contohnya desain logo. Sementara gambar dengan format bitmap digunakan untuk gambar dengan warna yang beragam. Contohnya adalah foto.























Tidak ada komentar:
Posting Komentar