Apa itu animasi?
Animasi adalah gambar begerak berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan waktu yang terjadi. Gambar tersebut dapat berupa gambar makhluk hidup, benda mati, ataupun tulisan. Animasi berasal dari bahasa inggris yaitu animate yang artinya menghidupkan, memberi jiwa dan mengerakan benda mati.
Animasi secara umum dapat dikatakan sebagai suatu sequence gambar yang ditampilkan pada tenggang waktu (timeline) tertentu sehingga tercipta sebuah ilusi gambar bergerak. Prinsip dasar animasi ditemukan dari karakter mata manusia yaitu : persistance of vision (pola penglihatan yang teratur). Paul Roget, Joseph Plateau dan Pierre Desvigenes, dengan alat optik yang mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai sebuah pola.
Prinsip-Prinsip Animasi
Setelah memahami pengertian animasi, tentunya kita juga perlu mengetahui prinsip-prinsip animasi. Ada dua belas prinsip animasi, diantaranya adalah:
1. Kemampuan Menggambar (solid drawing)
Solid drawing adalah kemampuan individu dalam membuat gambar dengan baik dan benar, dan juga kemampuan dalam mengkomposisikan gambar sehingga terlihat lebih nyata.
2. Menekan dan Melentur (Squash and Stretch)
Squash and Stretch adalah membuat objek hidup ataupun objek mati terlihat seolah-olah nyata sehingga terlihat bergerak secara realistis dan lebih hidup.
3. Antisipasi (Anticipation)
Anticipation adalah membuat gerakan pada sebuah objek secara berurutan sehingga penonton dapat memahami dan menikmati animasi yang ditampilkan.
4. Tata Gerak (Staging)
Staging adalah penataan gerak dengan membuat ekspresi pada karakter atau objek dalam animasi sehingga penonton lebih mudah mengenalinya.
5. Straight Ahead and Pose to Pose
Ini adalah langkah seorang animator bekerja, yaitu dengan terencana dalam membuat gambar, membuat gerakan dan ukuran, yang dilakukan sejak awal membuat animasi.
6. Gerakan Mengikuti
Ketika scene berhenti bergerak, karakter tidak berhenti secara tiba-tiba. Ini membuat sebuah animasi terlihat lebih realistis.
7. Slow In and Slow Out
Ini adalah pengaturan staging dan timing dari satu scene ke scene lainnya dalam sebuah animasi.
8. Konstruksi Lengkung (Archs)
Membuat pergerakan tubuh karakter/ objek animasi terlihat lebih smooth. Misalnya gerakan mahluk hidup atau gerakan benda-benda dalam animasi terlihat lebih realistis.
9. Penentuan Waktu (Timing)
Ini adalah penentuan waktu yang tepat kapan suatu gerakan diberikan pada karakter/ objek dalam animasi yang dibuat.
10. Gerakan Pendukung (Secondary Action)
Ini adalah membuat berbagai gerakan pendukung untuk melengkapi karakter pada ekspresi ataupun aksi agar terlihat lebih nyata.
11. Melebihkan (Exaggeration)
Ini merupakan upaya membuat suatu karakter terlihat lebih meyakinkan dalam aksinya, misalnya membuat sebuah karakter menjadi lebih lucu.
12. Daya Tarik (Appeal)
Ini merupakan kualitas dari animasi dimana penonton dapat menikmati gambar yang memikat, desain yang bagus, punya daya tarik, dan kelebihan lainnya.
ANIMASI 2D dan 3D
Animasi 2 Dimensi (2D)
Animasi 2D kita kenal dengan kartun (cartoon), yaitu kumpulan gambar-gambar lucu dalam film animasi untuk menghibur penonton. Beberapa contoh film kartun misalnya; Donal Bebek, Tom & Jerry, dan lain-lain.
Animasi 3 Dimensi (3D)
Teknologi berperan besar bagi kemajuan animasi, khususnya teknologi komputer. Animasi 3D adalah pengembangan dari animasi 2D dimana objek dalam animasi menjadi terlihat lebih hidup. Film-film animasi yang kita lihat saat ini sudah menggunakan animasi 3D dan CGI (Computer Generated Imagery). Misalnya; Finding Nemo, Toy Story, dan lain-lain.
APLIKASI MEMBUAT ANIMASI
[1] Blender

Logo Blender 3D
Software animasi pertama yang akan kita bahas adalah Blender. Tentu kalian yang sudah lama berkecimpung di dunia animasi sudah tidak asing dengan software animasi yang satu ini.
Blender merupakan sorftware animasi 3D yang bisa digunakan secara gratis dan merupakan software open source. Blender sudah banyak digunakan oleh para animator profesional untuk menghasilkan karya 3D yang sangat luar biasa. Software ini merupakan software multi-platform yang bisa digunakan pada platform Linux, Windows dan Mac.

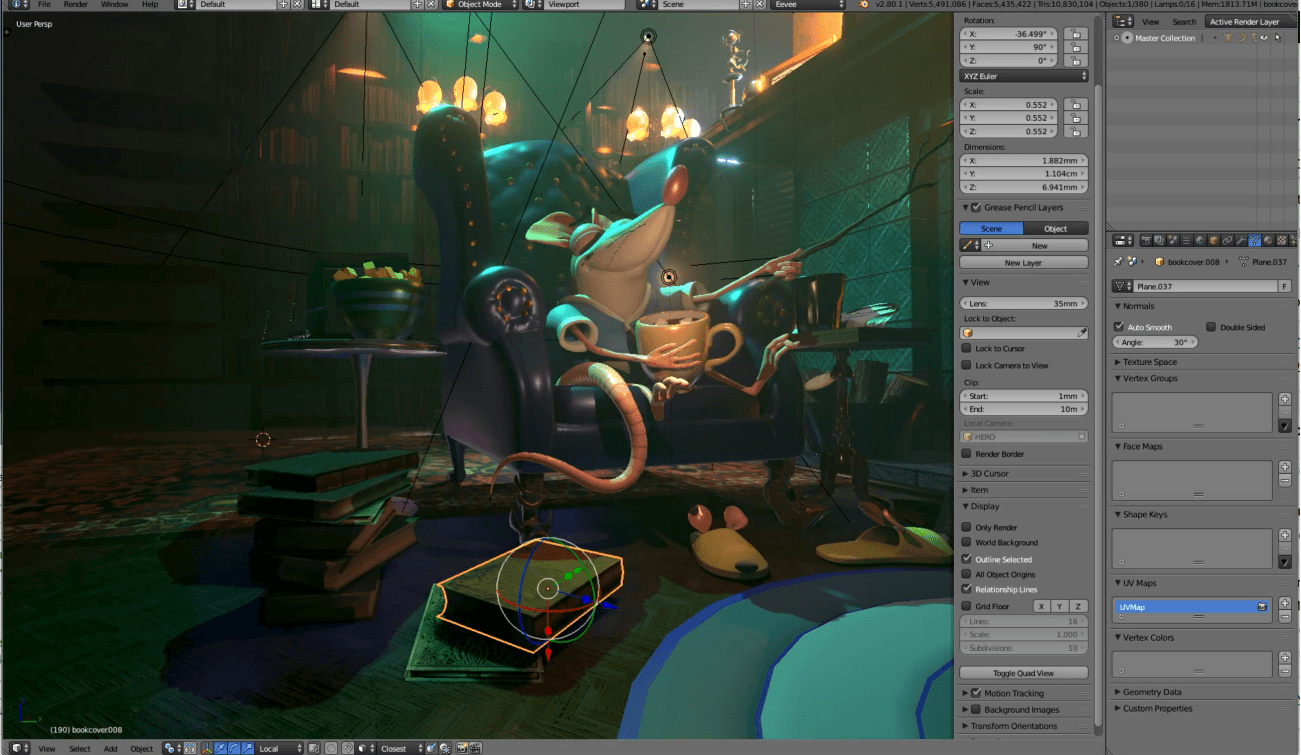
Contoh tampilan Blender 3D
Banyak fitur keren yang ditawarkan oleh Blender meliputi :
- Rendering dengan menggunakan Cycles, pelacak jalur kelas atas
- Tools Modelling yang sangat banyak, seperti sculpting, retopology, modelling, curve
- Animasi tools yang dan Rigging yang cepat
- VFX yang dilengkapi dengan Compositor yang terpasang lengkap dan Camera yang siap mengikuti object.
- Dilengkapi dengan alat simulasi yang kuat
- Support dengan banyak format file
- Terdapat tools standart untuk mengedit video, membuat game 3D, dan scripting
- UI Blender sangat fleksibel dapat disesuiakan dengan keinginan kita
[2] KeyShot

Logo KeyShot
Satu lagi software animasi 3D yang bisa kalian gunakan secara gratis adalah KeyShot. KeyShot adalah perangkat lunak rendering 3D yang cepat dan mudah digunakan dengan kemampuan animasi. Selain untuk animasi 3D software ini juga bisa digunakan untuk membuat animasi 2D.
Salah satu keunggulan yang ditawarkan oleh KeyShot adalah real-time rendering sehingga menampilkan hasil secara instan dan mengurangi waktu yang diperlukan untuk membuat produk yang realistis.

Contoh tampilan KeyShot
KeyShot memiliki sejumlah fitur untuk mendukung animasi dan rendering 3D seperti:
- Real-time Render Quality yang memberikan hasil rendering yang maksimal
- Flesibel akses menggunakan mouse maupun denganjari (untuk model touch screen)
- Kontrol kamera yang memungkinkan pengguna untuk mensimulasikan perilaku kamera dunia nyata
- Tekstur yang dinamis untuk mensimulasikan tampilan lanskap didunia nyata
- Focus Caustics untuk memastikan objek diterangi dengan benar
[3] Toon Boom Harmony

Logo Toon Boom Harmony
Toon Boom merupakan salah satu software animasi 2D yang banyak cukup terkenal dikalangan para animator khususnya dikalangan animator luar negeri. Toon Boom merupakan software animasi 2D yang bisa dibilang cukup "ramah" bagi pemula karena antarmuka dan tools yang tidak terlalu sulit untuk digunakan namun akan menjadi luar biasa saat digunakan oleh profesional.
Dikutip dari toonboom.com, software ini seringkali digunakan oleh Universal Studio, Nelvana, Catoon Network, Dream Works, Tezuka Production, Toei Animation, dan masih banyak studio animasi yang menggunakan software ini. Jumlah alat dan opsi yang tersedia di Toon Boom Harmony menjadikannya salah satu software animasi 2D terbaik.

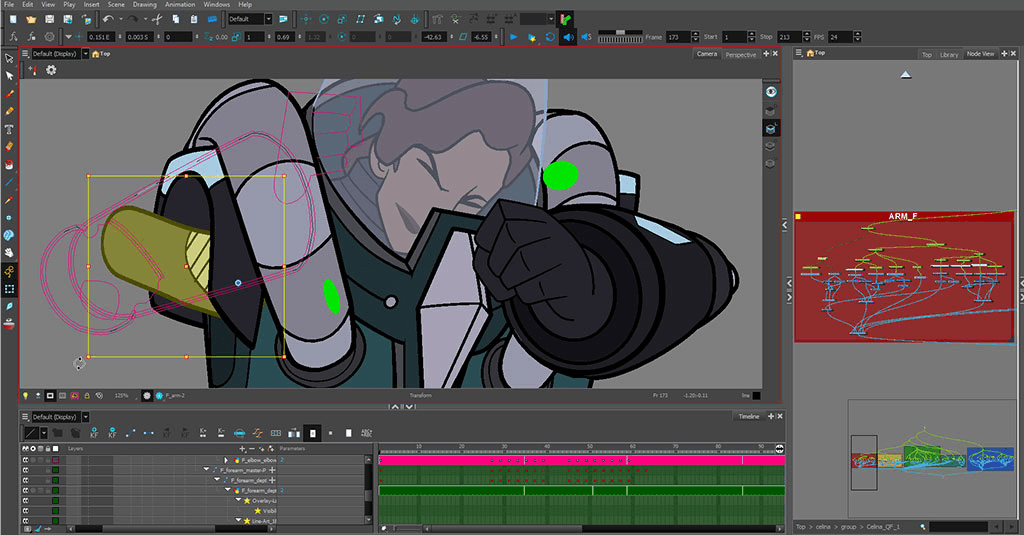
Contoh tampilan Toon Boom Harmony
Beberapa fitur bagus yang ditawarkan Toon Boom Harmony , meliputi :
- tersedia tools brush dan pallete warna untuk gambar vector maupun bitmap
- tersedia fitur animasi frame-by-frame
- kontrol yang lebih kreatif ketika mengintegrasikan elemen 3D dengan karakter 2D
- dilengkapi dengan efek khusus, compositor, dan angle kamera
- buat asset game 2d dengan mudah
- kompatibel dengan berbagai format pipelines.
[4] OpenToonz

Logo OpenToonz
Software OpenToonz ini merupakan software open source sehingga kita bisa memodifikasi kode software ini sesuai dengan kebutuhan kita. OpenToonz termasuk dalam salah satu jajaran software animasi 2D yang bisa dinikmati secara gratis alias free tidak peduli tujuan penggunaannya komersial atau tidak.
Software ini bahkan sering digunakan studio-studio animasi seperti Studio Gibli (The Secret World of Arrietty), Studio Ponoc (Mary and The Witch's Flower), Kamikaze Douga (Batman Ninja), dan Studio Madhouse (OKKO'S Inn).

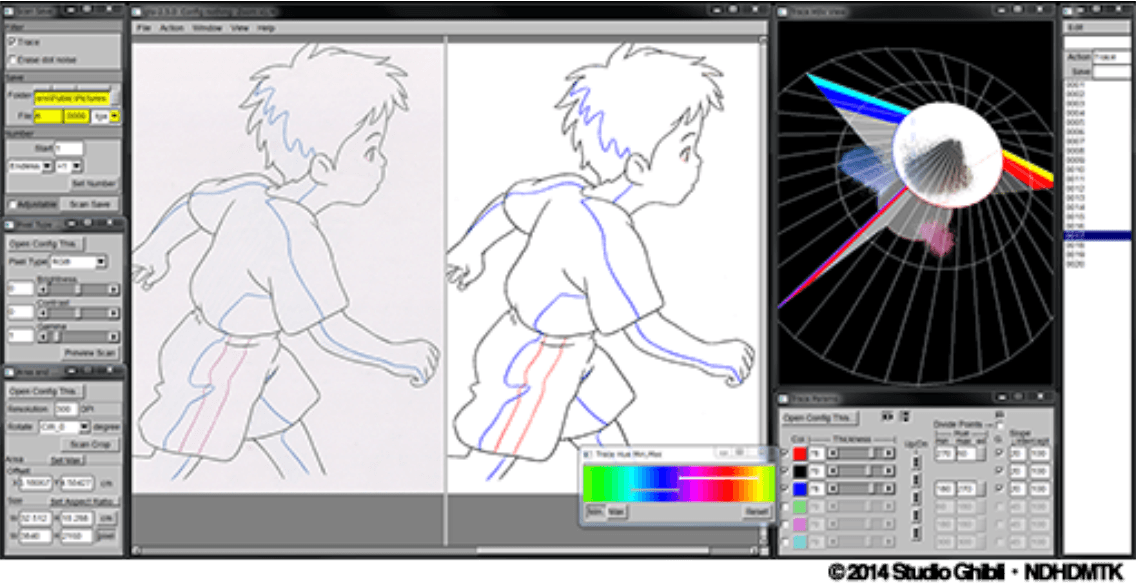
Contoh tampilan OpenToonz
Fitur yang ditawarkan oleh software OpenToonz ini meliputi :
- Menghasilkan cahaya yang mendramatisir
- Mengubah gaya gambar
- Membuat distorsi bergelombang
- Pindai empat jenis gambar berbeda di dalam produk
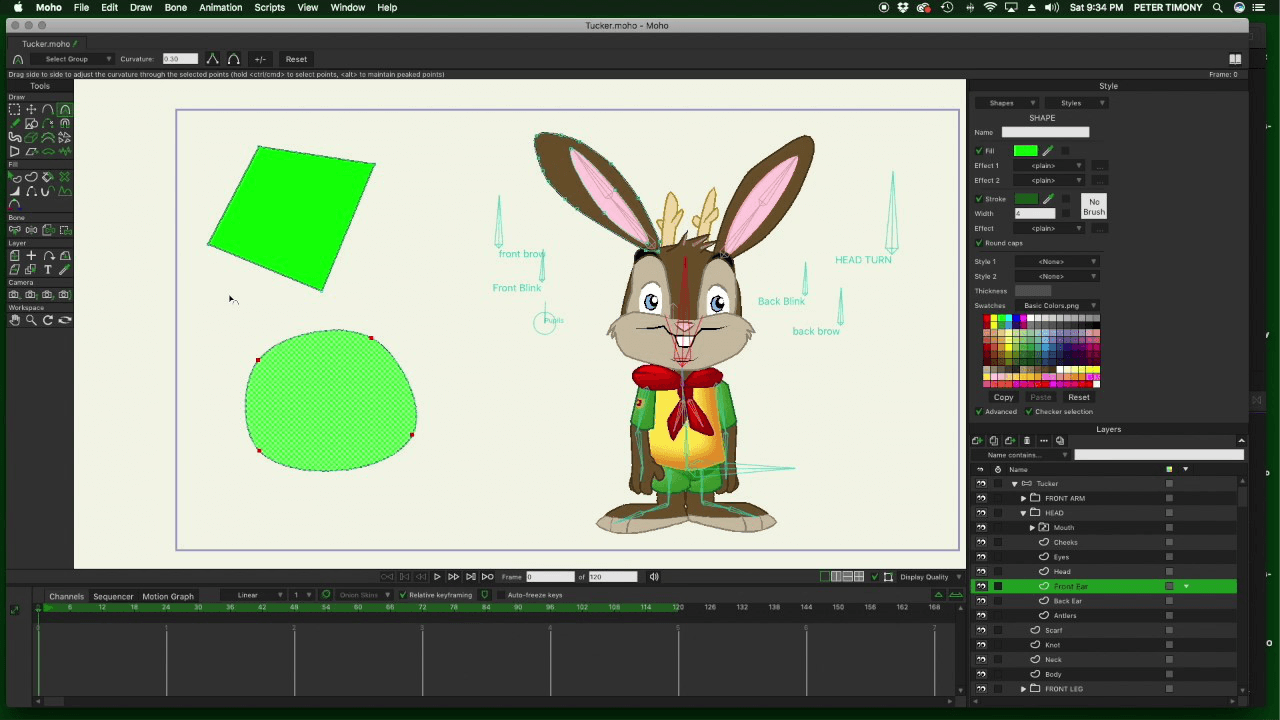
[5] Moho Pro 12

Logo Moho Pro 12
Moho Pro 12 yang sebelumnya memiliki nama Anime Studio Pro merupakan salah satu software animasi 2D untuk profesional. Software ini digunakan pada animasi pemenang penghargaan OSCAR seperti The Breadwinner dan Song of the Sea.
Software ini menawarkan sistem rigging 2D paling bagus dan mengkombinasikan dengan alat animasi tradisional (frame-by-frame), memungkinkan untuk mendapatkan hasil profesional yang lebih mudah dan lebih cepat.

Contoh tampilan Moho Pro 12
Fitur khusus yang ditawarkan oleh Moho Pro 12 meliputi :
- Desain antarmuka yang intuitif
- Smart Bones, Smart Warp, Bezier untuk mengoptimalkan animasi
- Profesional Timeline
- Frame-by-frame tools
- Motion tracking
- Motion graphs
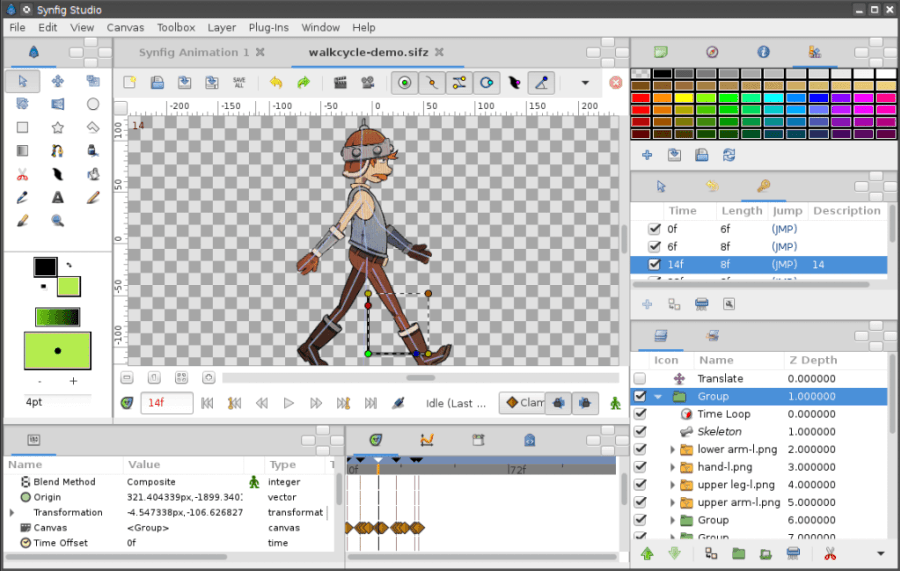
[6] Synfig

Logo Synfig
Synfig merupakan software animasi 2D yang bisa diakses secara gratis dan merupakan open source software. Secara sekilas saat menggunakan Synfig kalian akan merasa seperti menggunakan Flash, beberapa bagian akan terasa sama. Desain antarmuka dari software ini mungkin terlihat sedikit kuno, namun untuk urusan tools dan fitur tidak kalah dari softwareyang lainnya.
Jika kalian baru saja belajar tentang animasi, Synfig merupakan pilihan yang tepat untuk kalian gunakan. Banyaknya tutorial yang tersedia dan penggunaan software yang cukup mudah cocok digunakan untuk pemula. Software ini mendukung multi-platform seperti Linux, Windows, dan Mac OS X.

Contoh tampilan Synfig
Fitur-fitur yang ditawarkan oleh Synfig, meliputi :
- Kompatibel atau support dengan bitmap maupun vector
- Mempunyai lebih dari 50+ layer dan filter yang bisa digunakan dalam satu project
- Memiliki fitur bone yang bisa digunakan untuk gambar bitmap maupun vector
- Link parameter di berbagai layer, sehingga memungkinkan meningkatkan karakter puppet dan struktur dinamis lainnya
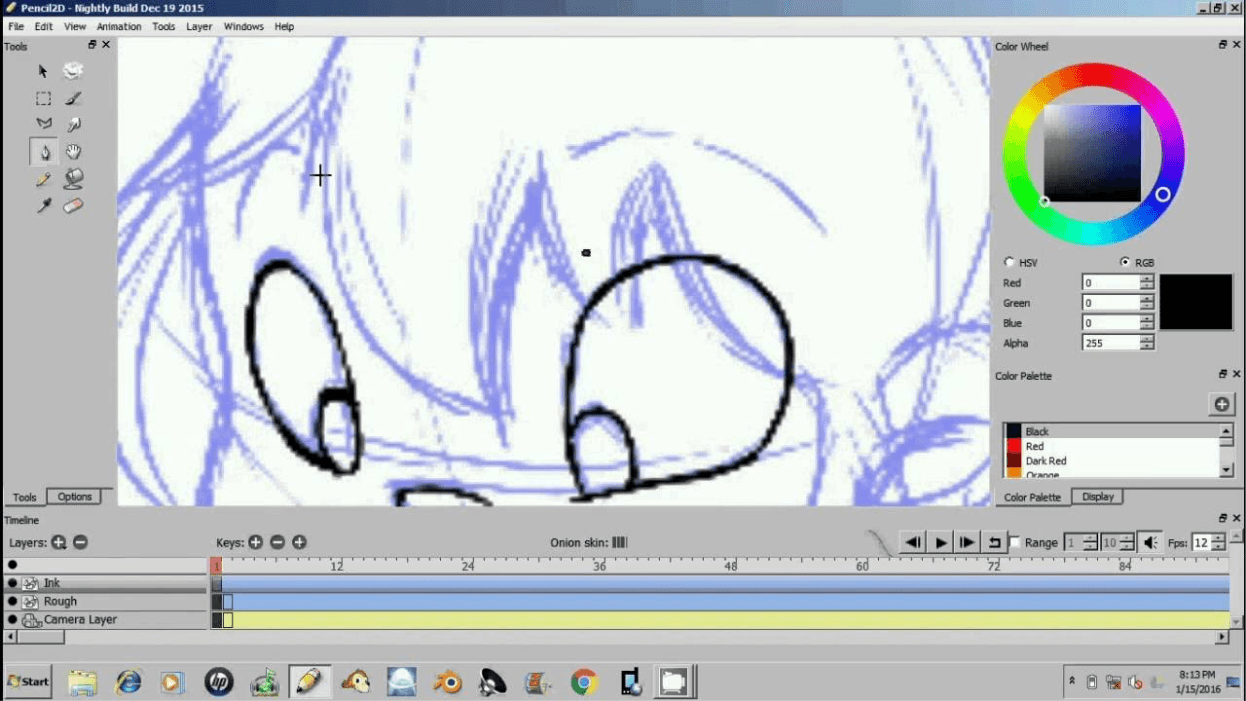
[7] Pencil 2D

Logo Pencil 2D
Software terakhir yang akan kita bahas adalah Pencil 2D. Pencil 2D merupakan software open source dan bisa kalian gunakan secara gratis. Software ini memungkinkan kalian membuat animasi yang terlihat seperti gambar tradisional atau gambar tangan manual dengan proses animasi frame-by-frame.
Kalian dapat memilih menggunakan jenis gambar bitmap maupun vector, keduanya support di software ini. Software ini juga merupakan software multi-platform yang bisa digunakan di sistem operasi Windows, Linux, Mac OS dan Free BSD.

Contoh tampilan Pencil 2D
Fitur yang ditawarkan oleh pencil 2D meliputi :
- Memiliki desain antarmuka yang minimalis, sehingga mudah digunakan dan fokus.
- Memungkinkanmu beralih dari raster ke vector dengan mudah
- Multi-platform, Windows, Linux, Mac, dan Free BSD
- Gratis dan software open source